01 2023 档案
摘要:#三、层叠样式表属性 ##1.文字属性 font-size:字体大小 line-height:行高 font-family:字体 font-weight:粗细程度 .......等等很多,可自行学习 ##2.a56爆大奖在线娱乐属性 color:a56爆大奖在线娱乐颜色 text-align:对齐方式 值:left center
阅读全文
摘要:#二、选择器 注:在head里面写选择器的内容。环境一直不变,所有HTML和css都是这个MyEclipse 10 ##1.基本选择器(a56爆大奖在线娱乐选择器新建一个HTML网页测试学习) 元素选择器:按节点名称匹配元素(例子里面的节点名:span) 语法:html的标签名{css的属性;} 选择器: <sty
阅读全文
摘要:
阅读全文
摘要:#一、css的简介 ##1.层叠样式表的含义 层叠样式表:css是不仅是表现HTML的语言、还是进行样式修饰的语言 层叠:是对一个元素多次设置同一个样式,层层叠加覆盖,如不同的样式对一html标签进行修饰,若样式冲突,则冲突部分应用优先级高的;若不冲突,则共用 样式表:是css属性样式的集合 ##2
阅读全文
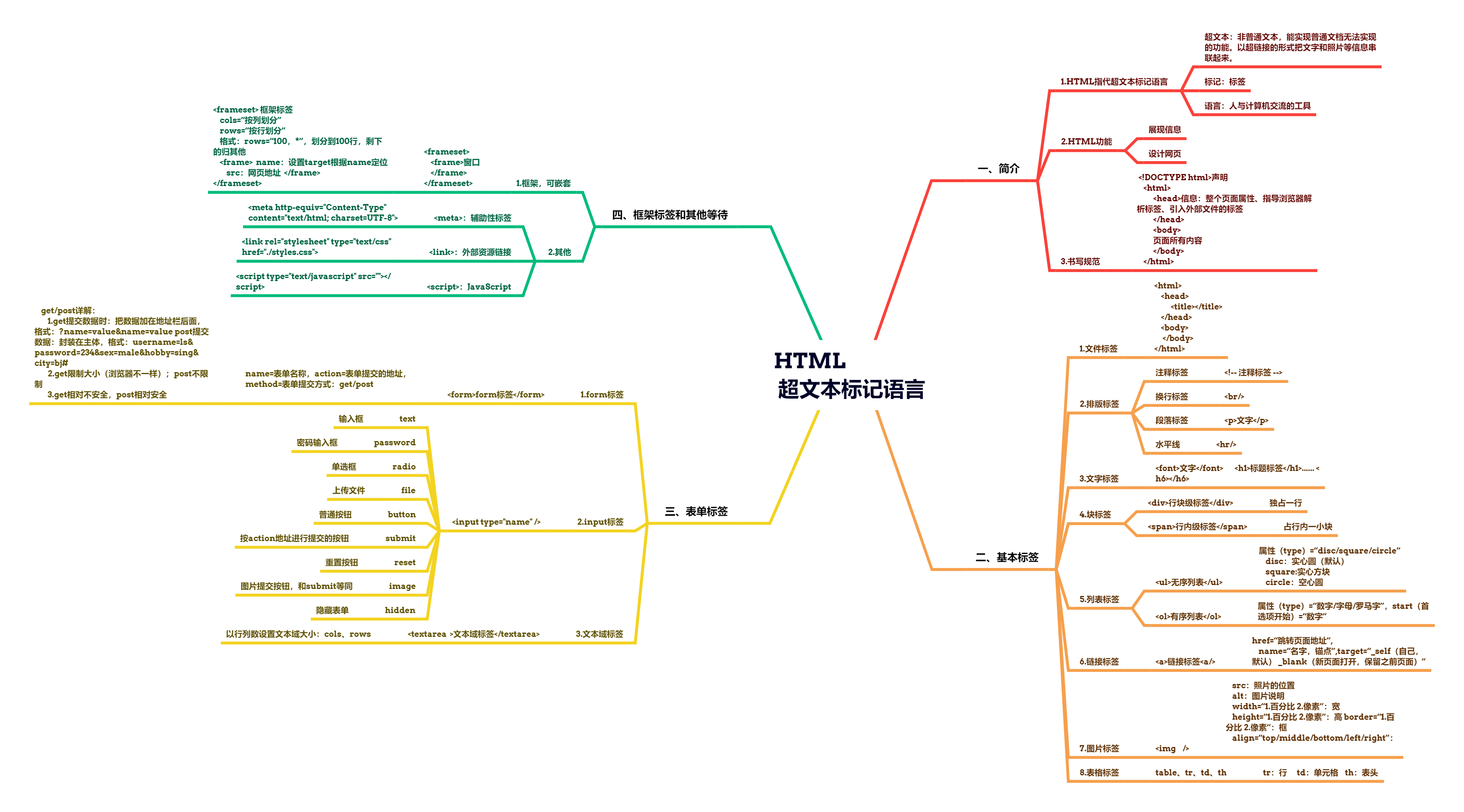
摘要:#框架标签...等等 ##1.框架 框架标签 cols=“按列划分” rows=“按行划分” 格式:rows=“100,*”,划分到100行,剩下的归其他 name:设置target根据name定位 src:网页地址 ##2.其他标签 :辅助性标签 :外部资源链接 href:引入css文件 src:
阅读全文
摘要:#三、HTML表单标签 ##1.form标签 form标签 name=表单名称,action=表单提交的地址,method=表单提交方式:get/post get/post详解: 1.get提交数据时:把数据加在地址栏后面,格式:?name=value&name=value post提交数据:封装在
阅读全文
摘要:#二、基本标签 ##1.文件标签(结构) 根标签 页面标题(标签) 页面所有内容 包括: text=“a56爆大奖在线娱乐颜色” bgcolor=“背景颜色” background=“背景图” 颜色属性的拓展: 1.单词:red,green,blue 2.rgb三原色:rgb(red,green,blue),rgb
阅读全文
摘要:#一、简介-HTML ##1.什么是HTML?? 首先,HTML是WWW的描述语言,由Tim Berners-lee提出。 HTML是用于描述网页的a56爆大奖在线娱乐语言 html是指超a56爆大奖在线娱乐标记语言(HyperText Markup Language) html使用标记标签来描述网页 html不是编程语言,是a56爆大奖在线娱乐
阅读全文